En betraktning om utformingen av knapper på nettsider sett i lys av WCAG 2.0s krav til kontrast, spesielle utfordringer for fargeblinde og med Bootstrap Buttons som eksempler.

Knapper og farger
Knapper er, ved siden av andre typer lenker, de viktigste interaksjonselementene på en nettside. Knappenes formål varierer, og det har, f.eks. fra Bootstraps side, vært forsøk på å skape et "knappevokabular", der knappens mening blir uttrykt gjennom fargebruk og til dels form.
Om det er mulig å utrykke mening gjennom et fargespråk er ikke temaet for denne artikkelen, men jeg vil påstå at behovet for nyanser i fargespråket kommer i konflikt med kravene til kontrast i WCAGs krav til universell utforming - og til de fargeblindes spesielle utfordringer.
Hvis vi ser på Bootstraps standardknapper, som vist her: https://getbootstrap.com/docs/4.0/components/buttons/, og sjekker kontrasten, ser vi at bare et fåtall av kombinasjonen av bakgrunnsfarge og tekstfarge validerer. I de fleste tilfeller hadde det vært nok å gjøre den hvite teksten svart. Dette løser likevel ikke utfordringene med å fortelle svaksynte (inkludert fargeblinde) at a) dette er en knapp og b) denne knappens farge uttrykker noe mer enn det som står på knappen. Noen ganger skal fargen forsterke budskapet, f.eks. ved at det brukes rødt på en knapp som gir en advarsel.
Primary 7.22:1 - pass
Secondary 9.22:1- pass
Primary disabled 2.82:1 - fail
Secondary disabled 3.06:1 - pass AA large text
Success 3.61:1 - pass AA large text
Danger 5.82:1 - fail AAA small text
Warning 11.29:1 - pass
Info 3.59:1 - pass AA large text
Light 19.58:1 - pass
Dark 14.05:1 - pass
Link 3.97:1 - pass AA large text
Andre ganger uttrykker fargen noe annet mer enn det teksten uttrykker, f.eks. at knappen er disabled. Bootstraps disabled-stiling består i å duse ned fargene. Resultatet er at knappene ikke validerer, selv når de gjorde det i utgangspunktet - og det er tvilsomt om denne nyanseforskjellen er mulig å oppfatte og tolke av en svaksynt. Det er ingen ting i WCAG 2.0s retningslinjer som tyder på at kravene til tekst på knapper som ikke kan trykkes på ikke skal kunne leses, og rent logisk er det opplagt at man må fortelle brukeren hva som ikke kan trykkes på.
Flat Design
Ikke bare fargene bør diskuteres, men også designparadigmet som er brukt. Bootstrap Buttons er et uttrykk for "Flat Design". "Flat design" skyr 3-effekter som kan brukes til å vise hva som er en knapp og om den kan trykkes på eller ikke. "Flat design" underminerer forståelsen av hva ting er, i følge The Nielsen Norman Group, ved å fjerne elementer som knytter objekter opp til den virkelig verden, de får ”weaker signfiers” og dette gjør sidene vanskeligere å bruke, hvis man ikke tar hensyn til utfordringene i layouten, altså plasseringene av elementene.
”The popularity of flat design in digital interfaces has coincided with a scarcity of signifiers. Many modern UIs have ripped out the perceptible cues that users rely on to understand what is clickable."
https://www.nngroup.com/articles/flat-ui-less-attention-cause-uncertainty/
Det er ikke slik at The Nielsen Norman Group artikler og tester har fått stå ubesvart, Sean Dexter mener at NNG har trukket konklusjoner på feil grunnlag i denne artikkelen: https://medium.com/@seandexter1/flat-design-why-you-should-question-nielsen-normans-research-on-the-trendy-design-style-39a991517e02, men jo færre virkemidler man har til rådighet av estetiske grunner, desto vanskeligere kan det være å lage gode universelle løsninger.
Farger og design tilrettelagt for fargeblinde.
Universell utforming har til formål å gjøre nettsider, og andre ting, tilgjengelige for alle brukere, uten at det lages spesialversjoner for å imøtekomme spesielle behov.
Brukernes utfordringer er av forskjellig art, og fordrer ulike tiltak i kode og presentasjon.
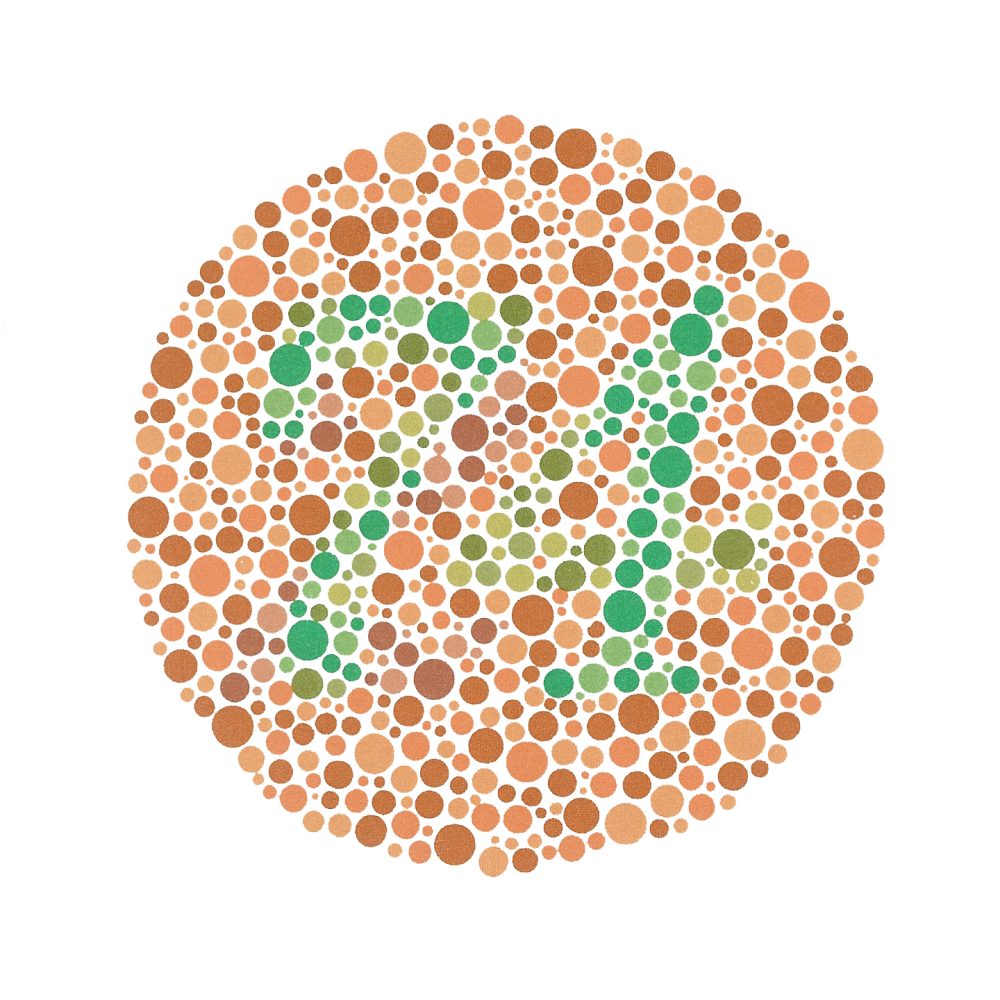
Er du fargeblind? Sannsynligheten er stor for at du svarer nei på spørsmålet, uansett om du er det eller ikke. De færreste fargeblinde ser verden i gråtoner, de fleste har problemer med fargene i bare en del av fargespekteret, og kun på en slik måte at de ikke blir oppdaget uten en grundig test - eller når for eksempel en nettside bruker farger til å skille mellom signifikant informasjon.

Den vanligste formen for fargeblindhet er den som rammer evnen til å skille mellom rødt og grønt. Dette er interessant fordi nettopp disse fargene brukes til å uttrykke prekære meningsbærende forskjeller som gå/stopp eller riktig/galt. I den virkelige verden ser vi at denne utfordringen ofte møtes ved å understøtte tolkningen av signalet ved hjelp av form, f.eks. trafikklysenes gående person/stående person (noe tilsvarende for bilister finnes ikke i Norge, men man har forsøkt i Halifax i Canada, se bildet).

Blindeforbundet skriver på sin side (https://www.blindeforbundet.no/oyehelse-og-synshemninger/fargeblindhet):
"Faktisk er så mange som mellom 5 og 8 % av alle menn såkalt fargeblinde. I motsetning til når det gjelder kvinner hvor tallet ligger på ca. 0,3 %. De aller fleste har problemer med å skille mellom rødt og grønt, noen få har problemer med gult og blått, mens de færreste er fullstendig fargeblinde."
De skriver også:
"Fordi fargeblinde egentlig strengt tatt bare er fargesvake, vil de ofte ikke merke noe til dette svekkede fargesynet før de tester seg. Mange føler at de ser farger som alle andre."
Det er altså mellom 250 000 og 400 000 fargeblinde bare i Norge, og mange av dem vet ikke at de er det eller hva slags fargeblindhet de lider av. Det store antallet betyr både at de er en svært viktig gruppe å ta hensyn til, samtidig som løsningen må være generelle og imøtekomme alle varianter av fargeblindhet.
Nettutviklere kan simulere hva fargeblinde med ulike symptomer ser ved hjelp av f.eks. en Chrome-plug-in som Colorblinding. Det vil i de fleste tilfeller også være en fordel med en grundig brukertest med virkelige brukere.
Her ser vi noen av Bootstrap Buttons knapper slik de fremstår for en del typer fargeblinde:

Det som fremstår som "Danger" for en person med vanlig syn, er i mange tilfeller like lite iøynefallende som "Info" for andre.
WCAG 2.0 og fargeblindhet
I og med at vi ikke vet hva slags fargeblindhet en bestemt bruker lider av, kan vi ikke lage noen god løsning basert på de ”rette fargene”. Ved å tilfredsstille WCAG 2.0s krav til kontrast, kan vi sørge for at all tekst og signifikante ikoner blir mulig å oppfatte visuelt for et stort spekter av brukere, men det er ikke nok til at de kan forstå funksjonen til det de ser.
I følge WCAG2.0 kan man ikke basere signifikante meningsforskjeller på farger alene, de må støttes av formforskjeller. Disse kan være av forskjellig art: Plassering, ikoner, "material design", konvensjoner (som understrekning av lenker).
WCAG 2.0 1.4.1 Use of Color: Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. (Level A)
Lenker i løpende tekst må være understreket for å tilfredsstille WCAG 2.0, hvis ikke kontrastforskjellen mellom fargen på teksten og på lenkene er tilstrekkelig. Imidlertid er dette svært vanskelig å få til, samtidig som både lenker og tekst har tilstrekkelig kontrast i forhold til bakgrunnen.
Jacob Nielsen skrev allerede i 2004: ”… underlining is essential if you use link colors such as reds or greens, which cause problems for users with common forms of color-blindness.”
Selv om dette er riktig i utgangspunktet, viser det også en begrenset og forenklet oppfatning av hva rød/grønn fargeblindhet egentlig er.
Konklusjon
Hvordan tilrettelegger man knapper for fargeblinde og andre svaksynte? For det første må man, uansett om man bruker et knappesett som Bootstrap Buttons eller lage sine egne, sørge for at kontrasten validerer. For det andre må man uttrykke signifikant informasjon på en annen måte enn med farger alene. Her kan ikoner, som uttrykker noe i tillegg til det verbale - eller forsterker det verbale budskapet, være til hjelp. For det tredje kan man skjule knapper som er disabled - hvis det ikke er relevant informasjon at de ikke kan trykkes på. Hvis ikke må man bruke et annet grafisk uttrykksmiddel i stedet for å gjøre dem lysere, som å gi dem brutte kantlinjer linjer eller ikoner.
